Hyperlab companion app core feature UX design
Project Timeline:
December 2022 - May 2023
Team:
UX Designer (me)
UX Design Lead
Head of Development
AI/ML Developer
Visual Communication Designer
CEO & CTO
My Contribution:
Wireframing
Interface Design
Prototyping
User testing
Final handover
Project Type:
Undertaken professionally as a UI/UX Design Intern at Studio Carbon, India with Hyperlab as my client.
Challenge:
Design an easy way for coaches to create training drills (specific running tasks for athletes) using a new hardware device, without needing to figure out complex controls.
Solution:
I solved this by designing a top-view canvas with controls that mirrored the device’s real-world movement, giving coaches direct visual feedback as they created drills.
Hardware
Dictates
Software
Before designing the companion app, I first had to understand how the hardware worked. The device projects a laser onto the ground, which athletes tap with their feet while running. This interaction helps measure their speed and direction. The app’s role is to control the direction of the laser and display the performance data in a clear and useful way.
Traditional Drill Practice
Plastic Cones as markers
Drill Practice with Hyperlab's Device
Virtual laser targets for precise data capture.
02. So how does the app help exactly?
Mobile phone controls device’s rotation to place the laser point precisely where needed
Coaches:
I focused primarily on coaches as they would operate the physical device using the app.
Athlete students:
Since the app also manages athletes, I considered athletes as secondary target.
HMW create an interaction that coaches can use to create a drill without having to overthink this new device?
Going from physical to digital
The first thing for me to do was think about how the physical device will be represented in the app. I mirrored the device’s court setup in the app with a top-view canvas and simple controls, giving users instant, clear feedback.
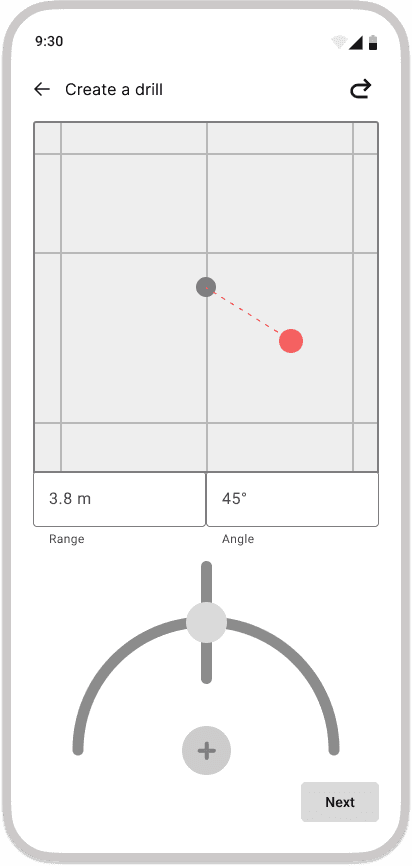
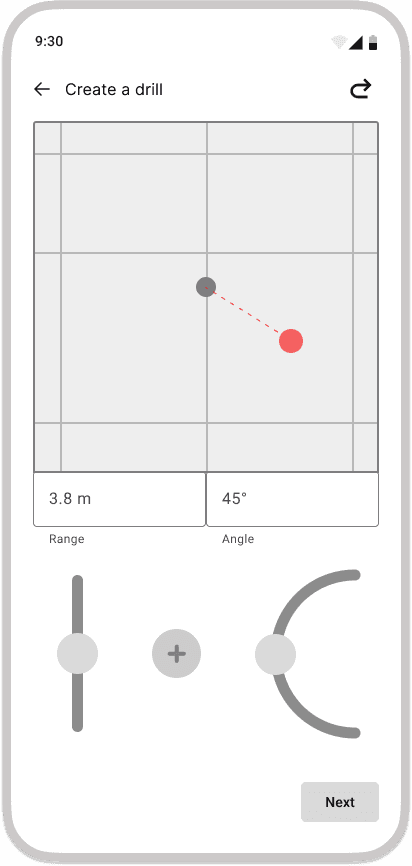
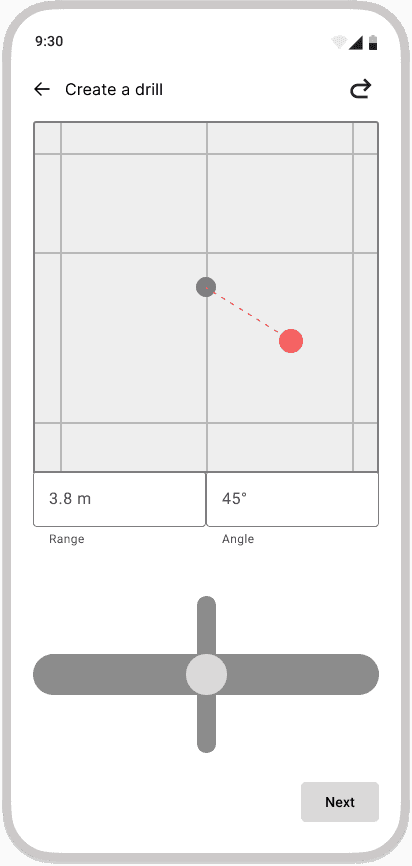
Paper Prototyping
Interesting! Now how do I decide which one to go forward with?
Well, none of the above!
Reason 1:
I was called upon by my fellow developer friends in the team to change the design of these interactions as they weren't the best use of the time we had got!
Reason 2:
From UX point of view, the controls used to place a drill point will force coaches to first decide the spot on the court, then figure out the right control, and adjust by trial and error, adding time and effort.
An intuitive interaction:
By replicating how the coaches place drill points in real life, the new way to create a drill becomes extremely simple to execute - just tap on the screen where you need the drill point!
Finally, did it work?
Thanks to the development team, it was possible to immediately gain insights and correct things where something went wrong. We tested the flow live with participants to see if it was intuitive. They were asked to set up a drill using the device, helping us understand their mental models and how they mapped it to the court.
Feedback after testing the flow:
|
Improvements:
Showcased on Shark Tank
End-to-end app delivered in 5 months
The launched app was used to secure 3 new coaching institutions by providing them with the physical device and the app. Coaches were easily able to create a drill and train their athletes using this device consistently. It was an overwhelming experience to see my projects go live and be used by real people to solve a real problem!
Used by real athletes to solve a live coaching challenge
Real world = inspiration:
Learned how grounding digital interactions in real-world behaviors, especially with hardware products creates intuitive experiences. Observing physical actions helped me design flows that felt natural, not forced.
First principle thinking:
Instead of replicating existing tools, I broke down drills into their core components: actions, metadata, and dependencies. This let me reimagine drills from the ground up in a digital context ensuring flexibility and clarity in the UX.
Embracing user testing:
This was my first time conducting live user testing. Watching real users struggle with designs I had created was humbling. I saw firsthand how critical feedback drives better, more thoughtful design decisions.
Cross functional collaboration:
Working closely with developers, the CEO, CTO, and visual designers taught me how to align multiple perspectives. I led design reviews and all-hands syncs, learned to manage expectations, and made inclusive collaboration part of the process.